...
| Reference_description_with_linked_URLs_______________________ | Notes______________________________________________________________ |
|---|---|
| https://developer.okta.com/blog/2018/07/19/simple-crud-react-and-spring-boot | Java CRUD tutorial with Spring Boot and React - Matt Raible |
| https://www.cognitiveclouds.com/insights/what-is-the-difference-between-react-js-and-react-native/ | React vs React Native |
| https://www.quora.com/What-are-five-differences-between-React-js-and-React-Native | React vs React Native = Web vs Mobile |
| https://dzone.com/articles/difference-between-react-js-and-react-native | React JS vs React Native - DZone |
https://dzone.com/articles/consuming-rest-api-with-reactjs | React JS w REST apis - DZone |
https://dzone.com/articles/how-to-learn-react-js-the-react-roadmap-for-modern | Learn React JS - part 1 - Dzone |
Key Concepts
React vs React Native
...
React is rendered through Virtual DOM while React Native uses Native API’s to render components on mobile. React uses HTML and with React Native, you need to familiarize yourself with React Native syntax. React Native doesn’t use CSS either.
Learn React Roadmap
React.js or simply React is one of the leading JavaScript libraries for developing front-ends or GUIs for web applications.
Backed by Facebook, React.js has grown by leaps and bounds in recent years and became the defacto library for component-based GUI development.
Though there are other front-end frameworks like Angular and Vue.js available, what sets React apart from others, it maybe the fact that it just focuses on component-based GUI development and doesn’t invade on other areas.
For example, Angular is a complete framework and gives you a lot of features out-of-the-box, such as a Dependency Injection, Routing system, Forms handling, HTTP requests, Animations, i18n support, and a strong module system with easy lazy-loading.
So, if you already have libraries to do that stuff or you might not need them altogether, than React is a great choice. But learning React is not so easy, especially if you are starting fresh in web development.
When I started learning React this year, I had some background in web development, having used HTML, CSS, and JavaScript before and knew a thing or two about front-end development. But I nonetheless struggle da lot to learn React. In fact, I am still learning it.
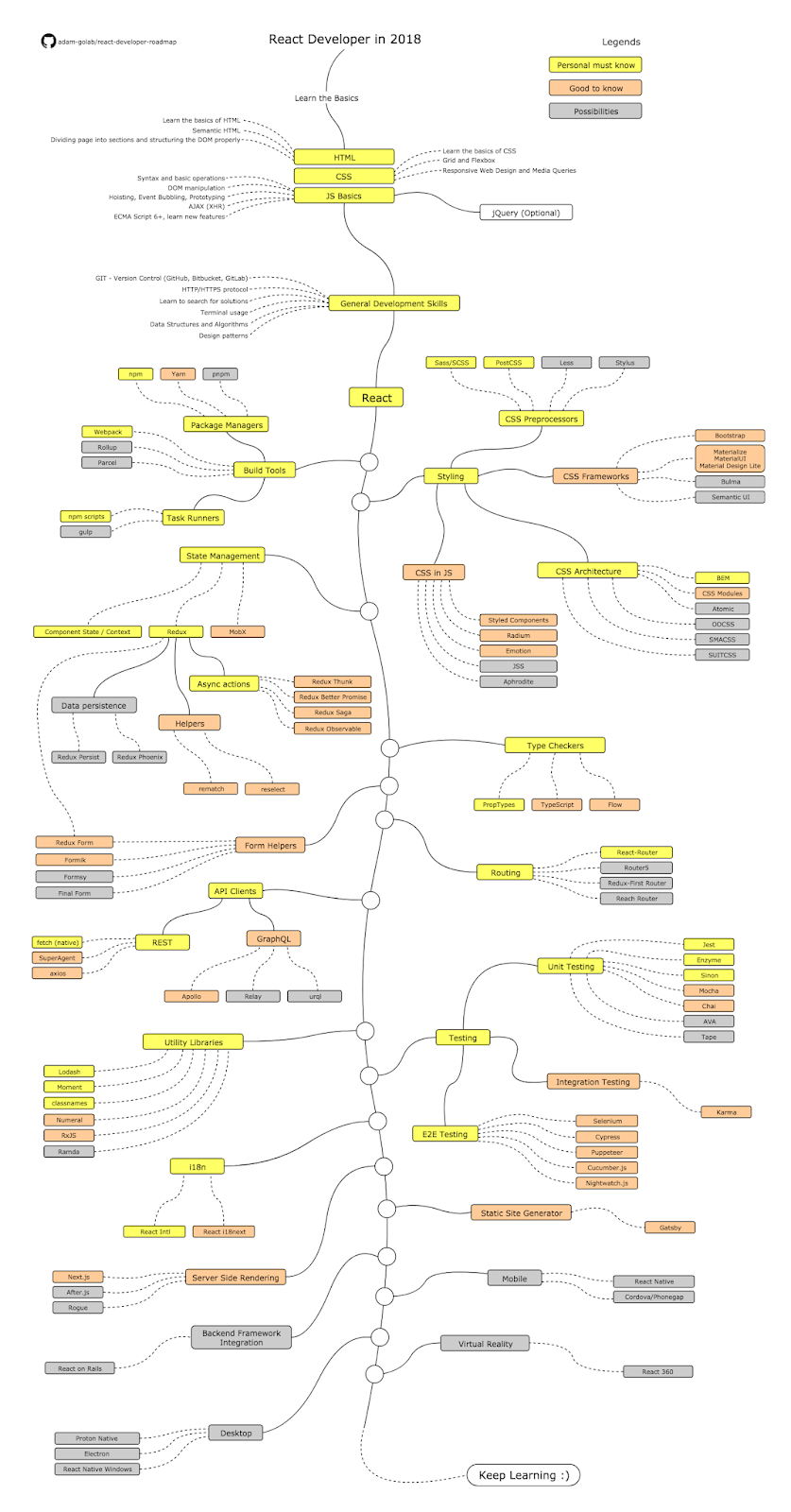
When I was doing some research about the right way to learn React, I come across this excellent React Developer Road Map which outlines what is mandatory, what is good to know, and some extra stuff you can learn as React developer.
This React Developer Road Map was built by Adam Golab and it outlines the paths that you can take and the libraries that you will want to learn to become a React developer.
So, if you are wondering what you should learn next as a React developer, then this roadmap can help you.
Similar to the DevOps RoadMap, this React.js roadmap is great for exploring React and you can use this to become a better React developer.
But, if you are wondering where to learn those mandatory skills, then don’t worry, I have also shared some online courses, both free and paid, which you can take to learn those skills.
Learning React vs React Native
...
These two are not fundamentally different, so your experience in writing a web application will count. Once you have mastered both, you can create apps which not only look nice in the browser, but behave just like native apps on mobiles with a little work.
React JS vs React Native - DZone
https://dzone.com/articles/difference-between-react-js-and-react-native
React.js was originally developed by Facebook to create highly responsive and dynamic UI applications with uncompromised performance.
The react.js library was released in 2011 with an intent to leverage JavaScript speed and the ability to render pages and dynamic user input. Two years later, as React.js became quite recognized, the team open-sourced React.
React Native was developed and launched by Facebook in 2015 and became quite an interesting and popular framework among mobile app developers.
It can be used for building cross-platform mobile apps. The framework was later customized by contributors to use it for building desktop apps as well.
Though React Native looks very similar to React.js, there are certain differences in their use and structure. In this post, we will see what separates React Native from React.js.
React.js
React.js is basically a JavaScript library built to create user-friendly and responsive UI components. Also known as React, the library is responsible for the rendering of UI components in a typical technical sense. It is leveraged to support both frontend and server-side operations.
React Native
React Native is a powerful JavaScript framework used to build native applications, as it compiles to React Native components. Like React JS, React Native also has the base abstractions of React DOM.
This suggests that while components are different, their syntax and workflow remain similar.
Setup and Running Process
React.js is a JavaScript library that you can use for web development. While starting a new project and setting up ReactJS, you will need to choose Webpack, which is actually a bundler. You will then decide which bundling modules will specifically suit your project.
In React Native, you have everything you need to set up and get started. It is so easy and fast to launch the framework. All it takes is to run one command in your terminal, and you are ready to start coding your first ever React Native app.
You will need Xcode (for iOS) or Android Studio (for Android) installed on your computer to run the app. Use an emulator of the target platform or test its performance on your own devices.
Animations
Unlike React JS, where CSS helps to create animations, React Native makes you learn entirely new ways to use JavaScript and create animations for components of your app.
With React Native, developers can animate components in the app by using the Animated API. There is quite a well-known JavaScript library, Velocity.js, that you can use as well.
Velocity.js allows developers to form assorted animations. They work based on time and velocity of gesture and can be used in many combinations. You can also use LayoutAnimation in React Native that is beneficial for creating transitions, especially on iOS.
Developer Tools
Rapid app development seekers would be happy to use React in their native project since you already get a few great tools without actually installing anything.
This unique quality saves a lot of time and effort for developers. In addition, hot reloading enabled by React JS comes in handy when there is a need to make small changes to overall app styles.
You can leverage Live Reload if there are bigger changes to add to the app logic, so that your app reloads upon changing the code.
React Native developers can use many developer tools present in React JS. You can use Chrome Dev Tools to inspect the network requests, handle logs, and debug applications.
You also have Redux DevTools for further assistance in an inspection. However, the native inspector is not very helpful since you can’t inspect DOM with React Native like you are able to do on the web.
Business Benefits of React.js
- React’s DOM (document object model) that manages data inputs and outputs is much faster than the conventional refresh model. Since it only partially refreshes certain parts of the page, Facebook never knew the process of refreshing would prove to be faster. By positively affecting the re-build time, the partial DOM refresh eventually boosts performance and speed while writing programs.
- The phenomenon of reusable code components in React JS further saves you a lot of time.
- React.js also improves the debugging speed, which highly favors developers’ work.
- The possibility of rendering pages from the server to the browser helps positively with SEO.
- React quite easily comes to even beginners. Because it is effortlessly readable, unlike other frameworks, React doesn’t require you to become heavily acquainted with an extensive list of concepts.
- Since it is based on JavaScript, developers are free to reap the maximum benefits of all the progress and updates in the Java ecosystem.
Business Benefits of React Native
- React Native contains Native modules and components that help render certain code components directly with Native APIs to improve performance and speed. It does not depend on WebView for code rendering, unlike other cross-platform frameworks.
- Since React Native also lets developers reuse code and a common logic layer across iOS and Android, the need for building the applications separately for both is avoided.
- React Native offers all the mentioned benefits of React.js, such as delivering a user-friendly UI.
- The component-based development model of React Native framework creates an agile web-style approach for developers to build apps without actually relying on any web.
- React Native is easy to learn if you are familiar with JavaScript. A front-end developer could turn into a mobile developer if they know enough about JavaScript and platform-specific APIs, native UI elements, or other design essentials.
- By delivering high performance, agility and responsiveness in app development, React Native gets rid of typical struggles involved in native app development, such as inefficiency, slow deployment, and unsatisfying developer productivity. It also results in the best user experience of native apps.
- Another React Native speed booster is its ability to add UI components directly into the existing app’s code without aiming to rewrite. So you don’t have to overhaul the entire app when updating.
Final Remarks
The process of mobile app development using React Native framework is swimmingly fast. So, you can quickly get an app ready in a mature shape. Building the complex UI design elements in React Native is also quick, as it usually is with React JS across both iOS and Android.
For React Native learners who are especially keen on JavaScript programming, it is easy and agile to switch from React JS web to React-Native app development.
At present developers are struck by two major options in mobile application development: React Native and Google’s Flutter.
Developers also have a huge advantage of getting the best out of the big and benevolent React Native community. Thus, Facebook’s original framework React Native has a lot to offer and is a recommendable technology for any web developer who wants to build mobile apps.
Potential Value Opportunities
...