m React
Key Points
- The main difference is that ReactJs is used to make websites, whereas React Native is used to make mobile applications. ReactJS is a tool you add to your website, whereas React Native is used to build your mobile apps from the ground up.
References
| Reference_description_with_linked_URLs_______________________ | Notes______________________________________________________________ |
|---|---|
| https://developer.okta.com/blog/2018/07/19/simple-crud-react-and-spring-boot | Java CRUD tutorial with Spring Boot and React - Matt Raible |
| https://www.cognitiveclouds.com/insights/what-is-the-difference-between-react-js-and-react-native/ | React vs React Native |
| https://www.quora.com/What-are-five-differences-between-React-js-and-React-Native | React vs React Native = Web vs Mobile |
| https://dzone.com/articles/difference-between-react-js-and-react-native | React JS vs React Native - DZone |
https://dzone.com/articles/consuming-rest-api-with-reactjs | React JS w REST apis - DZone |
https://dzone.com/articles/how-to-learn-react-js-the-react-roadmap-for-modern | Learn React JS - part 1 - Dzone |
| React combo box example | combo box |
Key Concepts
React vs React Native
https://www.cognitiveclouds.com/insights/what-is-the-difference-between-react-js-and-react-native/
React
- React or ReactJS is a JavaScript library responsible for building a hierarchy of UI components or in other words, responsible for the rendering of UI components. It provides support for both frontend and server-side in Web apps
- rendering of your pages completely, from the server to the browser will improve the SEO of your web app.
- You can reuse code components in React JS
- React, it is easily readable.Many frameworks require you to learn an extensive list of concepts which are only useful within the framework. React strives to do the opposite
React Native
- React Native is a framework for building native applications using JavaScript. React Native compiles to native app components, which makes it possible for you to build native mobile applications. In React JS, React is the base abstraction of React DOM for the web platform, while with React Native, React is still the base abstraction but of React Native. So the syntax and workflow remain similar, but the components are different.
- React Native comes with Native Modules and Native components that improve performance. Unlike Cordova, PhoneGap, and other cross-platform frameworks that render code via WebView, React Native renders certain code components with native API’s.
- React Native comes with all the advantages that React.js brought you. React.js focuses on a better UI, so those benefits remain.
- You don’t have to build the same application for iOS and Android, separately as React Native allows your developers to reuse the common logic layer.
- React Native’s component-based structure allows developers to build apps with a more agile, web-style approach to development than most hybrid frameworks, and without any web at all.
- If you know JavaScript, React Native will be easy to pick-up, allowing most front-end web developer to be a mobile developer. All you need to know is JavaScript, platform APIs, some native UI elements, and any other platform-specific design patterns and you’re set.
- React Native is all about bringing high speed, responsiveness, and agility of web app development
React Native is an entire platform allowing you to build native, cross-platform mobile apps, and React.js is a JavaScript library you use for constructing a high performing UI layer. React.js is the heart of React Native, and it embodies all React’s principles and syntax, so the learning curve is easy.
React is rendered through Virtual DOM while React Native uses Native API’s to render components on mobile. React uses HTML and with React Native, you need to familiarize yourself with React Native syntax. React Native doesn’t use CSS either.
Learn React Roadmap
React.js or simply React is one of the leading JavaScript libraries for developing front-ends or GUIs for web applications.
Backed by Facebook, React.js has grown by leaps and bounds in recent years and became the defacto library for component-based GUI development.
Though there are other front-end frameworks like Angular and Vue.js available, what sets React apart from others, it maybe the fact that it just focuses on component-based GUI development and doesn’t invade on other areas.
For example, Angular is a complete framework and gives you a lot of features out-of-the-box, such as a Dependency Injection, Routing system, Forms handling, HTTP requests, Animations, i18n support, and a strong module system with easy lazy-loading.
So, if you already have libraries to do that stuff or you might not need them altogether, than React is a great choice. But learning React is not so easy, especially if you are starting fresh in web development.
When I started learning React this year, I had some background in web development, having used HTML, CSS, and JavaScript before and knew a thing or two about front-end development. But I nonetheless struggle da lot to learn React. In fact, I am still learning it.
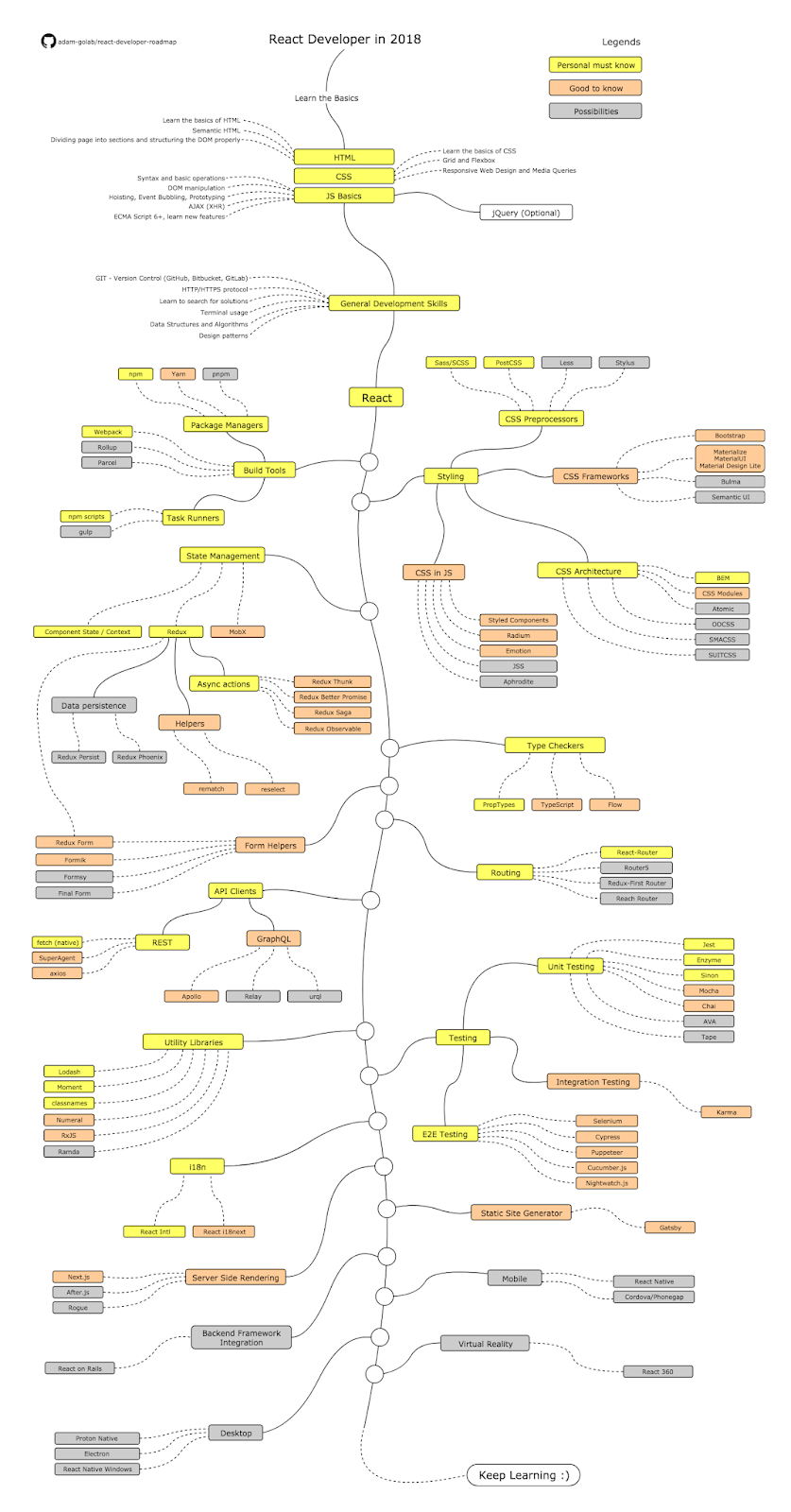
When I was doing some research about the right way to learn React, I come across this excellent React Developer Road Map which outlines what is mandatory, what is good to know, and some extra stuff you can learn as React developer.
This React Developer Road Map was built by Adam Golab and it outlines the paths that you can take and the libraries that you will want to learn to become a React developer.
So, if you are wondering what you should learn next as a React developer, then this roadmap can help you.
Similar to the DevOps RoadMap, this React.js roadmap is great for exploring React and you can use this to become a better React developer.
But, if you are wondering where to learn those mandatory skills, then don’t worry, I have also shared some online courses, both free and paid, which you can take to learn those skills.
Learning React vs React Native
https://www.quora.com/What-are-five-differences-between-React-js-and-React-Native
I think a better way to phrase this would be: “What is the difference between building web applications and mobile applications using React?”
Why do I say that? Because React Native is a consequence of React (the library). You are still writing React code, but the framework you are using (React Native) offers additional functionality to run your app on iOS or Android. If you know React, you already know most of React Native.
I am not an expert on either, but I will try to point out some core differences between writing code for web and mobile using React:
- There is no HTML or CSS in React Native. You can’t use tags such as ‘div’ and ‘p’ to organize your content. You can’t include .css files.
However, React Native provides alternate ways to do the same things. Components replace tags and you have to write your styles in JavaScript files. For example, ‘text’ replaces ‘p’ and ‘background-color’ becomes ‘backgroundColor’ to follow camel case convention we use in JavaScript. - Since there is no CSS, you can bid farewell to CSS animations. You can use React Native’s Animated API for animations.
- Since you aren’t building on the web, there is no web inspector.
You can’t test something in your browser before making changes to your code because there is no browser. You have to make changes to your code directly and React Native reloads the application for you. - Since you can’t test your app in the browser, you will need to have a emulator running. If you are building for both Android and iOS, you need Android Studio and XCode.
- Instead of routing to different web pages, you are navigating between different scenes of your application when you use React Native. You will have to use Navigator (or NavigatorIOS for iOS) component provided by React Native for that.
And then there is all the typical stuff involved in getting your app published on respective stores that you don’t have to deal with while building for the web.
To sum it up, if you have been working with React for some time, say 6–8 months, you will have no trouble in picking up React Native. If you haven’t, I suggest you first try out React by building one or two medium sized apps.
These two are not fundamentally different, so your experience in writing a web application will count. Once you have mastered both, you can create apps which not only look nice in the browser, but behave just like native apps on mobiles with a little work.
React JS vs React Native - DZone
https://dzone.com/articles/difference-between-react-js-and-react-native
React.js was originally developed by Facebook to create highly responsive and dynamic UI applications with uncompromised performance.
The react.js library was released in 2011 with an intent to leverage JavaScript speed and the ability to render pages and dynamic user input. Two years later, as React.js became quite recognized, the team open-sourced React.
React Native was developed and launched by Facebook in 2015 and became quite an interesting and popular framework among mobile app developers.
It can be used for building cross-platform mobile apps. The framework was later customized by contributors to use it for building desktop apps as well.
Though React Native looks very similar to React.js, there are certain differences in their use and structure. In this post, we will see what separates React Native from React.js.
React.js
React.js is basically a JavaScript library built to create user-friendly and responsive UI components. Also known as React, the library is responsible for the rendering of UI components in a typical technical sense. It is leveraged to support both frontend and server-side operations.
React Native
React Native is a powerful JavaScript framework used to build native applications, as it compiles to React Native components. Like React JS, React Native also has the base abstractions of React DOM.
This suggests that while components are different, their syntax and workflow remain similar.
Setup and Running Process
React.js is a JavaScript library that you can use for web development. While starting a new project and setting up ReactJS, you will need to choose Webpack, which is actually a bundler. You will then decide which bundling modules will specifically suit your project.
In React Native, you have everything you need to set up and get started. It is so easy and fast to launch the framework. All it takes is to run one command in your terminal, and you are ready to start coding your first ever React Native app.
You will need Xcode (for iOS) or Android Studio (for Android) installed on your computer to run the app. Use an emulator of the target platform or test its performance on your own devices.
Animations
Unlike React JS, where CSS helps to create animations, React Native makes you learn entirely new ways to use JavaScript and create animations for components of your app.
With React Native, developers can animate components in the app by using the Animated API. There is quite a well-known JavaScript library, Velocity.js, that you can use as well.
Velocity.js allows developers to form assorted animations. They work based on time and velocity of gesture and can be used in many combinations. You can also use LayoutAnimation in React Native that is beneficial for creating transitions, especially on iOS.
Developer Tools
Rapid app development seekers would be happy to use React in their native project since you already get a few great tools without actually installing anything.
This unique quality saves a lot of time and effort for developers. In addition, hot reloading enabled by React JS comes in handy when there is a need to make small changes to overall app styles.
You can leverage Live Reload if there are bigger changes to add to the app logic, so that your app reloads upon changing the code.
React Native developers can use many developer tools present in React JS. You can use Chrome Dev Tools to inspect the network requests, handle logs, and debug applications.
You also have Redux DevTools for further assistance in an inspection. However, the native inspector is not very helpful since you can’t inspect DOM with React Native like you are able to do on the web.
Business Benefits of React.js
- React’s DOM (document object model) that manages data inputs and outputs is much faster than the conventional refresh model. Since it only partially refreshes certain parts of the page, Facebook never knew the process of refreshing would prove to be faster. By positively affecting the re-build time, the partial DOM refresh eventually boosts performance and speed while writing programs.
- The phenomenon of reusable code components in React JS further saves you a lot of time.
- React.js also improves the debugging speed, which highly favors developers’ work.
- The possibility of rendering pages from the server to the browser helps positively with SEO.
- React quite easily comes to even beginners. Because it is effortlessly readable, unlike other frameworks, React doesn’t require you to become heavily acquainted with an extensive list of concepts.
- Since it is based on JavaScript, developers are free to reap the maximum benefits of all the progress and updates in the Java ecosystem.
Business Benefits of React Native
- React Native contains Native modules and components that help render certain code components directly with Native APIs to improve performance and speed. It does not depend on WebView for code rendering, unlike other cross-platform frameworks.
- Since React Native also lets developers reuse code and a common logic layer across iOS and Android, the need for building the applications separately for both is avoided.
- React Native offers all the mentioned benefits of React.js, such as delivering a user-friendly UI.
- The component-based development model of React Native framework creates an agile web-style approach for developers to build apps without actually relying on any web.
- React Native is easy to learn if you are familiar with JavaScript. A front-end developer could turn into a mobile developer if they know enough about JavaScript and platform-specific APIs, native UI elements, or other design essentials.
- By delivering high performance, agility and responsiveness in app development, React Native gets rid of typical struggles involved in native app development, such as inefficiency, slow deployment, and unsatisfying developer productivity. It also results in the best user experience of native apps.
- Another React Native speed booster is its ability to add UI components directly into the existing app’s code without aiming to rewrite. So you don’t have to overhaul the entire app when updating.
Final Remarks
The process of mobile app development using React Native framework is swimmingly fast. So, you can quickly get an app ready in a mature shape. Building the complex UI design elements in React Native is also quick, as it usually is with React JS across both iOS and Android.
For React Native learners who are especially keen on JavaScript programming, it is easy and agile to switch from React JS web to React-Native app development.
At present developers are struck by two major options in mobile application development: React Native and Google’s Flutter.
Developers also have a huge advantage of getting the best out of the big and benevolent React Native community. Thus, Facebook’s original framework React Native has a lot to offer and is a recommendable technology for any web developer who wants to build mobile apps.
Potential Value Opportunities
Potential Challenges
Candidate Solutions
Step-by-step guide for Example
sample code block